CentOS部署code-server实现网页端VSCode
本文最后更新于:2 小时前
前言
code-server可以通过浏览器在任何地方访问在线VSCode,可以实现在iPad上通过Safari写代码
code-server需要部署在服务器
我的安装
1.下载包
wget https://github.com/cdr/code-server/releases/download/3.4.1/code-server-3.4.1-linux-x86_64.tar.gz2.解压缩
tar -zxvf code-server-3.4.1-linux-x86_64.tar.gz3.进入到解压缩的code-server目录
cd code-server-3.4.1-linux-x86_644.执行命令,启用code-server
密码设置为自己的密码, 端口改为自己需要的端口
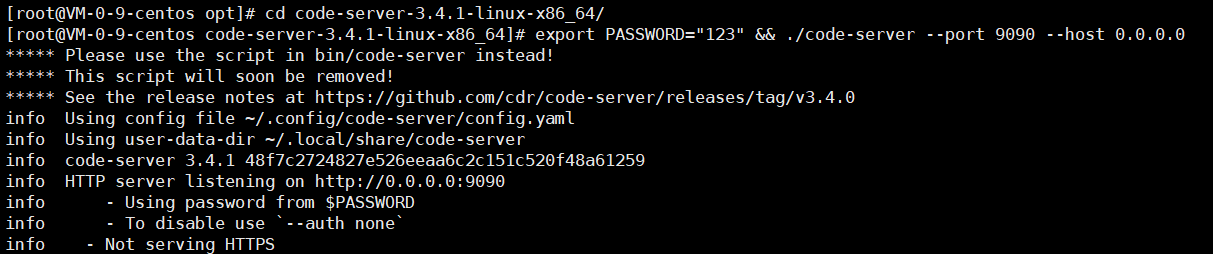
export PASSWORD="你的密码" && ./code-server --host 0.0.0.0 --port 9090出现以下界面则启用成功
停止运行:Ctrl+C

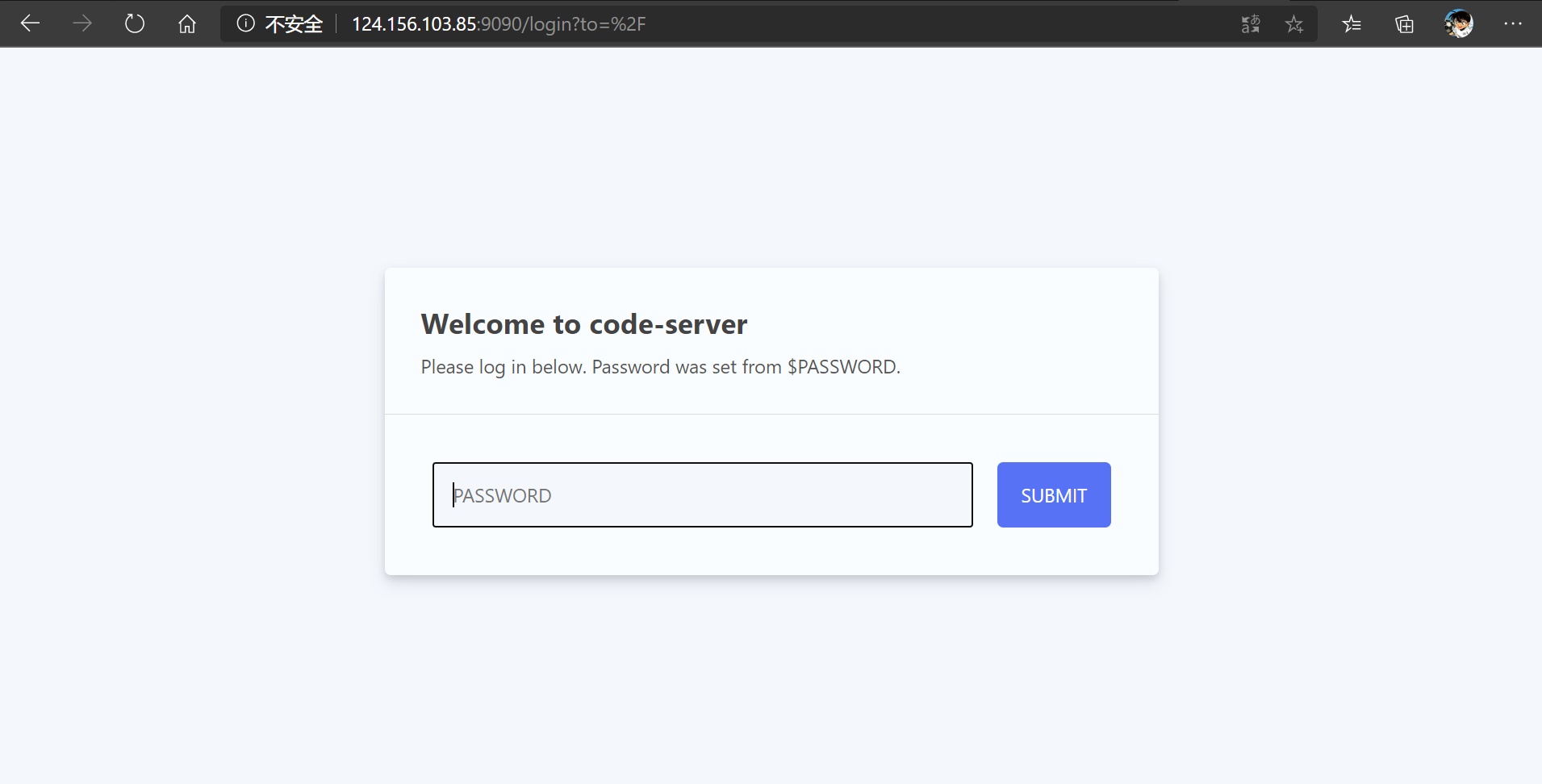
5.在浏览器输入你的服务器的公网ip+刚才设置的端口
http://0.0.0.0:9090也可通过域名+端口进入
6.访问成功

访问成功
打开的时间和服务器的配置高低有关,具体配置要求可查看官方文档
7.我踩的小坑
默认会分配8080端口,但是服务器的8080端口可能被占用,那就更换端口为8081、8082、9090等。
更换端口时,需要将端口启用并重新加载配置
具体可参考本博客的Linux常用命令下的《端口》部分
开放端口
firewall-cmd --zone=public --add-port=端口号/tcp --permanent关闭端口
firewall-cmd --zone=public --remove-port=端口号/tcp --permanent重新加载配置,使立即生效
firewall-cmd --reload本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!